Осознанная необходимость
Мы успешно освоили методику создания живописных и
графических работ на компьютере. Вроде бы все хорошо. И на экране наши картины
смотрятся, и пробные отпечатки выглядят неплохо. Не стыдно и на стену повесить.
Но вот возникла необходимость решения несколько иной
практической задачи. Допустим, вы, наконец, решились разработать собственный
фирменный стиль и на его основе выполнить несколько именных документов –
визитную карточку, экслибрис, календарик, конверт и еще что-нибудь в том же
духе. Подготовили эскизы общих и частных графических элементов, определились с
цветовой гаммой, нашли удачные композиционные решения для каждого из документов
и даже предусмотрительно собрали весь подготовительный материал в специальную
папку. Осталось только скомпоновать макеты каждого из образцов и подготовить
окончательные оригинал-макеты печатных листов для тиражирования малоформатных
документов.
С чего начнем? Конечно, с визиток! Они небольшого размера,
да и дизайн их не должен быть слишком замысловатым. К тому же на листе формата
А4 их уместится не менее десятка. Но для начала необходимо смакетировать
единичный образец и посмотреть, как выглядит на бумаге его «твердая копия», то
есть, готовая визитка. Учитывая повышенные требования к печатному документу,
выбираем разрешение порядка 300 пикс./дюйм и создаем новый файл размером,
допустим, 5х9 см. И тут же с сожалением отмечаем, что в нормальном масштабе
визиточка наша целиком на экран не входит. Досадно, но ладно, для оперативного
изменения масштаба будем использовать «навигатор». Тоже, конечно, не слишком
удобный инструмент, но и не худший.
Открываем файлы с графическими заготовками и переносим
копии элементов на компоновочное поле созданного файла. Это могут быть элементы
логотипа, декоративные линии или виньетки, факсимильные надписи, стилизованные
фотоизображения и т.п. Естественно, мы постараемся максимально смягчить влияние
масштабных искажений, используя при преобразованиях бикубическую интерполяцию.
При необходимости создаем слои с текстурами, тенями и другими вспомогательными
элементами, а затем инструментом «Текст» послойно наносим необходимые надписи,
выполненные заранее выбранными цветами. После этого уточняем компоновку,
перемещая элементы композиции как по плоскости рисунка, так и по его глубине,
скрывая отдельные слои или меняя их местами. Вне всякого сомнения, рано или
поздно, вам удастся создать довольно приличное произведение. Давайте попробуем
его распечатать…
 Так,
готово. М-да… Нет, конечно, неплохо, но что-то не то. Несмотря на значительно
меньший экранного размер печатного оттиска, он, тем не менее, выглядит заметно
грубее. Явно просматривается растровый характер изображения, мелкий шрифт
неразборчив, заметно ухудшилось качество цветовых переходов. К тому же и
отпечаток расположен точно посредине листа, а возможностей изменения его
местоположения что-то не видно. Следовательно, для печати тиража так или иначе
придется создавать новый файл, содержащий матрицу, состоящую из множества
исходных изображений. Так,
готово. М-да… Нет, конечно, неплохо, но что-то не то. Несмотря на значительно
меньший экранного размер печатного оттиска, он, тем не менее, выглядит заметно
грубее. Явно просматривается растровый характер изображения, мелкий шрифт
неразборчив, заметно ухудшилось качество цветовых переходов. К тому же и
отпечаток расположен точно посредине листа, а возможностей изменения его
местоположения что-то не видно. Следовательно, для печати тиража так или иначе
придется создавать новый файл, содержащий матрицу, состоящую из множества
исходных изображений.
Все эти обстоятельства довольно недвусмысленно наталкивают
на мысль о необходимости дальнейшего повышения разрешения печатного оттиска с
одновременным увеличением числа визиток на одном листе, положим, до 10. Однако
простые расчеты, к тому же наглядно подтверждаемые экспериментом, показывают всю
бесперспективность этого пути. В самом деле, наш исходный файл, содержащий пока
всего один слой, занимает около 2 МБ памяти. Увеличение разрешения вдвое, т.е.
до 600 пикс./дюйм, «раздует» файл примерно до 7 МБ, т.е. более чем в три с
половиной раза. А увеличенная на порядок площадь каждого слоя, да еще умноженная
на количество слоев? Просто подумать страшно – никакой оперативной памяти не
хватит!
Конечно, я здесь немного сгустил краски, но не слишком.
Разумеется, выход можно найти из любого положения. Например, преобразовать
законченный файл одиночной визитки в графический формат не содержащий слоев и
допускающий сжатие данных, например, JPG. Затем
создать новый файл по размеру печатного листа, разместить в нем десяток копий
визитной карточки и снова преобразовать со сжатием. Но и в этом случае ваша
победа может оказаться пирровой. Отношение размеров файла к качеству изображения
скорее всего вызовет определенное разочарование. Что же делать в таком случае?
Да ничего особенного. Богу – богово, а кесарю – кесарево. Ведь художнику совсем
необязательно писать письма той же кистью, что и картины, тем более, на холсте.
Поэтому нужно просто поискать подходящую технологию. Ну, а для выполнения точных
дизайнерских работ нет ничего удобнее векторной графики.
Так что же это такое – векторная графика – и чем она
отличается от растровой? Главная ее особенность – это принципиально иной подход
к созданию изображения. Здесь каждый графический элемент представляет собой
отдельный плоский объект, ограниченный линией контура. Следует заметить, что в
векторной графике все объекты по-настоящему автономны, а точность их отображения
не зависит от масштаба. Чтобы понять это, освежим в памяти некоторые сведения из
теории растровой графики.
 Там изображение основано на цветовом пятне, состоящем из
дискретных окрашенных точек. Размер минимального элемента изображения зависит от
степени используемого разрешения, т.е. количества растровых точек, приходящихся
на единицу его площади. Чем меньше разрешение, тем крупнее точки и,
соответственно, грубее рисунок. К тому же, любая совокупность всех цветовых
пятен, находящихся в одном слое, является одним физическим объектом. Как,
впрочем, и в классической живописи. Станковист, например, не может менять
композицию картины, произвольно передвигая отдельные ее элементы. Для
перемещения какой-либо из фигур, он должен удалить ее со старого места и заново
переписать ее на новом. Компьютерный же художник, имея возможность произвольно
перемещать отдельные объекты, тоже не совсем свободен в своих действиях. Он
вынужден передвигать их только вместе с прозрачной подложкой, на которой они
размещены, рискуя (особенно на первых порах) вместе с нужной деталью передвинуть
еще что-нибудь, случайно оказавшееся на этом слое. Там изображение основано на цветовом пятне, состоящем из
дискретных окрашенных точек. Размер минимального элемента изображения зависит от
степени используемого разрешения, т.е. количества растровых точек, приходящихся
на единицу его площади. Чем меньше разрешение, тем крупнее точки и,
соответственно, грубее рисунок. К тому же, любая совокупность всех цветовых
пятен, находящихся в одном слое, является одним физическим объектом. Как,
впрочем, и в классической живописи. Станковист, например, не может менять
композицию картины, произвольно передвигая отдельные ее элементы. Для
перемещения какой-либо из фигур, он должен удалить ее со старого места и заново
переписать ее на новом. Компьютерный же художник, имея возможность произвольно
перемещать отдельные объекты, тоже не совсем свободен в своих действиях. Он
вынужден передвигать их только вместе с прозрачной подложкой, на которой они
размещены, рискуя (особенно на первых порах) вместе с нужной деталью передвинуть
еще что-нибудь, случайно оказавшееся на этом слое.
Все
эти объективные ограничения, подкрепленные установившимися традициями, привели к
тому, что большинство художников придерживается рабочей схемы, при которой
работы по композиции и созданию образов ведутся раздельно. Тем не менее, методы
интерактивного составления композиций из множества практически готовых
дискретных составляющих довольно распространены в творческих кругах и широко
используются в различных областях дизайна. Художники же, и по сей день, такой
методикой пользуются довольно редко. И не только в силу традиций, рожденных
классической технологией живописи. Даже введение слоев в программы растровой
графики позволило им только приблизиться к совмещению живописи с композицией, да
и то, не в полной мере. Как уже упоминалось, слой, даже прозрачный, все-таки
продолжает оставаться только громоздкой «упаковкой» для расположенных на нем
объектов. Заполнена она целиком или всего на один процент, эта «тара», к
сожалению, вполне материальна и довольно «увесиста» с точки зрения загрузки
памяти. А это особенно чувствуется именно при постоянном ее использовании. Но
это беда только растровой графики, наиболее близкой и понятной для живописцев.
 Совсем иное дело в графике векторной. Она досталась
дизайнерам по наследству от инженеров, использовавших ее в научных и технических
целях. Прагматичность последних позволила им воспользоваться для описания
плоских фигур произвольной формы остроумным математическим аппаратом,
позволяющим сохранять эти данные в очень компактной форме. Несмотря на кажущуюся
сложность описания кривых математическими выражениями, метод дал отличные
результаты и получил широкое распространение даже в кругах специалистов, весьма
далеких от точных наук. Им, разумеется, не приходится заниматься математическими
выкладками, однако методика создания графических объектов довольно существенно
отличается как от рисования, так и от живописи. Дело в том, что предложенная
технология ближе к черчению, чем к рисованию, хотя конечный результат может
выглядеть вполне «живописно». Возможно, этим и объясняется некоторая
предвзятость художников классического направления к этому виду графического
искусства. Впрочем, как говорят – на вкус и на цвет товарищей нет. Нравится это
кому или не нравится, но факт остается фактом – эта новая прикладная технология
уже существует. Поэтому сначала попытаемся познакомиться с ней, а уже после
этого определим свое отношение к ней и определим ее место в нашем арсенале. Совсем иное дело в графике векторной. Она досталась
дизайнерам по наследству от инженеров, использовавших ее в научных и технических
целях. Прагматичность последних позволила им воспользоваться для описания
плоских фигур произвольной формы остроумным математическим аппаратом,
позволяющим сохранять эти данные в очень компактной форме. Несмотря на кажущуюся
сложность описания кривых математическими выражениями, метод дал отличные
результаты и получил широкое распространение даже в кругах специалистов, весьма
далеких от точных наук. Им, разумеется, не приходится заниматься математическими
выкладками, однако методика создания графических объектов довольно существенно
отличается как от рисования, так и от живописи. Дело в том, что предложенная
технология ближе к черчению, чем к рисованию, хотя конечный результат может
выглядеть вполне «живописно». Возможно, этим и объясняется некоторая
предвзятость художников классического направления к этому виду графического
искусства. Впрочем, как говорят – на вкус и на цвет товарищей нет. Нравится это
кому или не нравится, но факт остается фактом – эта новая прикладная технология
уже существует. Поэтому сначала попытаемся познакомиться с ней, а уже после
этого определим свое отношение к ней и определим ее место в нашем арсенале.
Для
начала попробуем уяснить основные принципы создания векторных графических
объектов, основным из которых является линия. Практически все линии в векторной
графике являются так называемыми кривыми Безье, получившими имя французского
математика, впервые описавшего их. В компьютерной интерпретации эти линии
отличаются тем, что на время работы с ними, они снабжаются своеобразными
«рукоятками», расположенными в опорных точках, и дающими возможность изменения
их кривизны. Количество точек на каждой кривой может произвольно меняться по
желанию пользователя, а изменения положения каждой из них влияет на конфигурацию
линии. Линия может иметь определенную толщину и цвет (или не иметь их вовсе).
Кроме этого, в некоторых программах существует возможность использования линий
переменной толщины – так называемых, «каллиграфических» линий. Естественно, для
всех видов линий предусмотрена возможность оперативного и многократного
изменения их атрибутов. Линии могут быть разомкнутыми и замкнутыми. Последние
служат контурами ограничиваемых ими плоских фигур. Фигуры могут быть как
контурными, так и заполненными цветом. В качестве заполнителя могут
использоваться как произвольные одиночные цвета, так и другие виды заливок –
например, различные градиенты, фрактальные структуры и даже готовые растровые
изображения.
Программы векторной графики обычно снабжены возможностью
создания ряда наиболее употребительных плоских фигур – так называемых
стандартных примитивов, в частности, окружностей, эллипсов, квадратов,
прямоугольников и правильных многоугольников. В виде отдельного инструмента
существует и частная форма кривой линии – прямая.
 Очень интересным и удобным способом формообразования
являются логические преобразования, позволяющие методами булевой алгебры
конструировать «составные» объекты сложной конфигурации. В дизайнерских
программах векторной графики обычно имеется возможность генерирования
промежуточных форм, возникающих на отдельных этапах преобразования одной фигуры
в другую. При этом из них могут формироваться квазипространственные объекты
самой замысловатой формы. Очень интересным и удобным способом формообразования
являются логические преобразования, позволяющие методами булевой алгебры
конструировать «составные» объекты сложной конфигурации. В дизайнерских
программах векторной графики обычно имеется возможность генерирования
промежуточных форм, возникающих на отдельных этапах преобразования одной фигуры
в другую. При этом из них могут формироваться квазипространственные объекты
самой замысловатой формы.
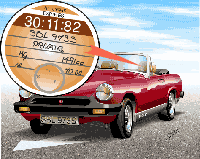
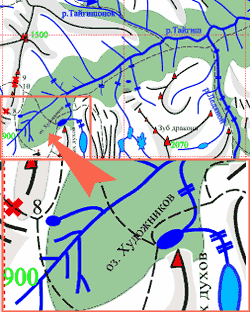
 Но
самой интересной особенностью векторной графики является полное отсутствие
каких-либо искажений формы объекта при изменении его размеров. Например, на
приведенном здесь изображении автомобиля, имеющем размеры спичечной коробки, мы, при
соответствующем увеличении, сможем не только прочесть текст на талоне
технического осмотра, но и идентифицировать подпись инспектора. При этом размер
файла, содержащего около 300 графических объектов, имеет вполне
«фотографический» вид, а его размер составляет всего около 360 КБ. Немаловажно и
то, что размеры векторного файла мало зависят от масштаба сохраненного в нем
изображения. Например, уменьшение площади географической карты формата А4 в 100
раз, «сэкономит» всего 3 КБ памяти из исходных 36 КБ. Зато тот же файл,
увеличенный для распечатки на лист размером 3х2 м, займет всего 61 КБ. И все
это, как уже говорилось, при полном сохранении в одном файле разномасштабной
информации. Но
самой интересной особенностью векторной графики является полное отсутствие
каких-либо искажений формы объекта при изменении его размеров. Например, на
приведенном здесь изображении автомобиля, имеющем размеры спичечной коробки, мы, при
соответствующем увеличении, сможем не только прочесть текст на талоне
технического осмотра, но и идентифицировать подпись инспектора. При этом размер
файла, содержащего около 300 графических объектов, имеет вполне
«фотографический» вид, а его размер составляет всего около 360 КБ. Немаловажно и
то, что размеры векторного файла мало зависят от масштаба сохраненного в нем
изображения. Например, уменьшение площади географической карты формата А4 в 100
раз, «сэкономит» всего 3 КБ памяти из исходных 36 КБ. Зато тот же файл,
увеличенный для распечатки на лист размером 3х2 м, займет всего 61 КБ. И все
это, как уже говорилось, при полном сохранении в одном файле разномасштабной
информации.
Разумеется, использование в составе векторных файлов
растровых изображений заметно отражается на их размерах. Соответственно,
свойства последних сказываются и на возможностях масштабирования – растровые
изображения, как известно, не сохраняют первоначального качества, особенно при
восстановлении или увеличении предварительно уменьшенных картинок. Тем не менее,
в ряде современных программ достигнуты определенные успехи в деле смягчения
масштабных искажений импортированных фрагментов. Так, например, программа
Corel Xara не масштабирует сам рисунок с применением
интерполирующих методов, как, например, Adobe PhotoShop,
а пропорционально изменениям масштаба автоматически изменяет разрешение
изображения. Это пока, пожалуй, наилучший вариант сохранения исходного
растрового материала при многократных преобразованиях.
 Ну,
и в заключение предварительного рассказа о векторной графике, нельзя не
упомянуть о существовании достаточно отработанных методов преобразования
растровых файлов векторные. Механизм преобразования довольно прост и остроумен.
Инструмент, по принципу действия подобный известной «волшебной палочке»,
последовательно анализирует участки близких по цветовому тону фрагментов
растрового изображения и преобразовывает их в векторные контуры, заполненные тем
же цветом. При правильном выборе начальных условий получаются довольно близкие
по зрительному впечатлению векторные копии растровых рисунков. Даже нарочито
произвольный выбор характеристик преобразования может дать хотя и неожиданный,
но интересный с точки зрения декоративности стилизованный или утрированный
результат. Ну,
и в заключение предварительного рассказа о векторной графике, нельзя не
упомянуть о существовании достаточно отработанных методов преобразования
растровых файлов векторные. Механизм преобразования довольно прост и остроумен.
Инструмент, по принципу действия подобный известной «волшебной палочке»,
последовательно анализирует участки близких по цветовому тону фрагментов
растрового изображения и преобразовывает их в векторные контуры, заполненные тем
же цветом. При правильном выборе начальных условий получаются довольно близкие
по зрительному впечатлению векторные копии растровых рисунков. Даже нарочито
произвольный выбор характеристик преобразования может дать хотя и неожиданный,
но интересный с точки зрения декоративности стилизованный или утрированный
результат.
Примерно так же происходит и обратное преобразование. То
есть, совокупность цветовых пятен, имеющихся на векторном рисунке, просто
копируется на растровую основу в выбранном масштабе и с желаемым разрешением и
записывается в выбранном растровом формате. Так выполнены все рисунки в этой
публикации.
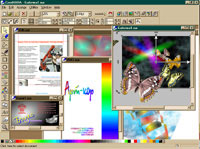
Вот, пожалуй, и все, что необходимо знать о векторной
графике к началу ее практического освоения. Остается только найти достаточно
удобную и не слишком экзотическую программу, на примере которой, и
поэкспериментировать. По моему субъективному мнению, одной из наиболее
подходящих для первоначального изучения программ, является уже упоминавшаяся
Corel Xara. Пусть ее популярность не достигла
масштабов «стандарта по умолчанию» Adobe PhotoShop и
пока уступает известности своей «однофамилицы» и родственницы
Corel Draw, Corel Xara, тем не менее,
пользуется определенным успехом в кругах графических гурманов.
 Эта
программа, несмотря на ее компактность и некритичность к «железу», обладает
практически всеми возможностями хорошего рабочего инструмента. Ей доступны почти
все возможности «супертяжеловеса» Corel Draw, за
исключением, пожалуй, каллиграфии, создания псевдообъемных объектов и имитации
эффектов освещения на них – функций, не являющихся особенно необходимыми. Зато
прямо в основной среде она содержит как средства записи векторных файлов в
растровой форме, так и средства преобразования растровых файлов в векторные. Ее
интерфейс вполне традиционен и интуитивно понятен, а ее долголетие подтверждает
отсутствие острой необходимости внесения в нее особых изменений. Ну, а ее
разработчиков хочется поблагодарить еще и за обеспечение корректной работы с
большинством популярных типов графических форматов. Эта
программа, несмотря на ее компактность и некритичность к «железу», обладает
практически всеми возможностями хорошего рабочего инструмента. Ей доступны почти
все возможности «супертяжеловеса» Corel Draw, за
исключением, пожалуй, каллиграфии, создания псевдообъемных объектов и имитации
эффектов освещения на них – функций, не являющихся особенно необходимыми. Зато
прямо в основной среде она содержит как средства записи векторных файлов в
растровой форме, так и средства преобразования растровых файлов в векторные. Ее
интерфейс вполне традиционен и интуитивно понятен, а ее долголетие подтверждает
отсутствие острой необходимости внесения в нее особых изменений. Ну, а ее
разработчиков хочется поблагодарить еще и за обеспечение корректной работы с
большинством популярных типов графических форматов.
Все это способствует широкой популярности программы, хотя и
в довольно узких кругах. В частности, даже англоязычная версия 2.0 этой
программы, уже два года успешно усваивается не имеющими предварительной
подготовки слушателями полугодовых курсов по подготовке специалистов для
рекламного производства.
|

