Графический редактор как таковой
Для успешной работы с графической программой одного
владения инструментами недостаточно. Необходимо иметь хотя бы общее
представление о программах вообще и об изучаемой в частности. В начале этого
раздела мы ознакомились с интерфейсом редактора Paint
и некоторыми разделами его меню. Теперь нам предстоит несколько расширить и
углубить наши знания.
Следуя нашей традиции изучения материала не в порядке его
расположения, а по логике вещей, начнем с меню «Рисунок». Его функции дополняют
технологические возможности инструментария, поэтому и рассматриваются вслед за
ним. Обратите внимание на то, что команды меню могут воздействовать как на весь
рисунок, так и на его выделенный фрагмент. Если фрагмент выделен, то действия
команды относятся только к нему, если нет – ко всему рисунку.
Первая из команд называется «Отразить/повернуть…». Она
дает возможность зеркально отразить изображение или повернуть его на
фиксированный угол по часовой стрелке. Многоточие в ее названии предупреждает о
наличии дополнительных параметров, для отображения которых предназначена
специальная панель, открывающаяся при запуске. В данном случае нам предлагается
несколько альтернативных вариантов: «Отразить слева направо», «Отразить сверху
вниз» или «Повернуть на угол…». Выбор команды осуществляется щелчком в круглом
окошечке, расположенном слева от ее названия. При этом выбранная команда
помечается точкой. Кроме того, выбор команды «Повернуть...» дополнительно
активизирует новое поле выбора, содержащее три значения дозволенных углов
поворота. Исполнение команды происходит после нажатия кнопки «ОК», расположенной
в правой части таблички.
-
Обратите внимание на то, что об альтернативном характере
выбора предупреждает и сама форма элементов управления. Круглые окошки, иногда
называемые «радиокнопками», позволяют осуществить только один из предлагаемых
вариантов действия. В отличие от них, квадратные окошки, помечаемые «галочками»,
работают независимо друг от друга и позволяют выполнять одновременно любое
количество допустимых условий.
Первая часть второй команды «Растянуть/наклонить…» меню
«Рисунок» позволяет изменять размеры выделенного фрагмента или всего рисунка, а
вторая – придавать им форму параллелограмма. При этом, обе трансформации могут
задаваться и исполняться одновременно и независимо друг от друга. Новые размеры
сторон, выраженные в процентах к текущим значениям, с помощью клавиатуры
вписываются в соответствующие окна на табличке. Переход из окна в окно
осуществляется клавишей Tab или мышью. В этом же
сеансе работы могут быть изменены углы наклона вертикальных или горизонтальных
сторон, для чего требуется только вписать их значения в соответствующие окна.
После этого остается только подтвердить правильность установок клавишей «ОК» – и
команда будет выполнена.
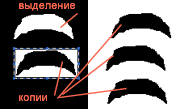
 Давайте попробуем создать
фигурку человека из однотипных элементов, например, из «полумесяцев». Для начала
на исходном белом фоне нарисуем черный прямоугольник, из которого с помощью
селектора произвольных форм попробуем вырезать фигуру, напоминающую полумесяц,
направленный рогами вниз. (Работа нелегкая, но вполне выполнимая.) Несмотря на
кажущееся исчезновение контура выделения, копируем фигуру в память, а затем
несколько раз вставляем копию в наш рисунок. Полюбовавшись плодами своих трудов,
стираем всю эту мазню или просто передвигаемся на еще чистое поле рисунка и
начинаем творить. Давайте попробуем создать
фигурку человека из однотипных элементов, например, из «полумесяцев». Для начала
на исходном белом фоне нарисуем черный прямоугольник, из которого с помощью
селектора произвольных форм попробуем вырезать фигуру, напоминающую полумесяц,
направленный рогами вниз. (Работа нелегкая, но вполне выполнимая.) Несмотря на
кажущееся исчезновение контура выделения, копируем фигуру в память, а затем
несколько раз вставляем копию в наш рисунок. Полюбовавшись плодами своих трудов,
стираем всю эту мазню или просто передвигаемся на еще чистое поле рисунка и
начинаем творить.
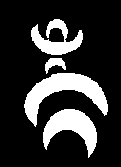
 Вставляем
первую копию в нижнюю часть рисунка и слегка сдвигаем ее рога, масштабируя
ширину фрагмента. Это будут
ноги нашего героя. Вторично вставляем фрагмент и, несколько увеличив его,
размещаем выше первого. Это плечи и руки. В третий раз вставляем фрагмент и переворачиваем его «вверх ногами», отразив по вертикали, а затем немного
уменьшаем его высоту и размещаем несколько выше второго. Это поля сомбреро. Еще
раз делаем вставку, уменьшая и сужая фрагмент, и размещаем полученную тулью
шляпы между ее полями. И еще одну копию помещаем между плечами и шляпой.
Это будут могучие мексиканские усы, довершающие облик лихого гаучо. Неизбежные
искажения можно подретушировать резинкой в режиме увеличения – и наш герой готов к
самостоятельной жизни. Вставляем
первую копию в нижнюю часть рисунка и слегка сдвигаем ее рога, масштабируя
ширину фрагмента. Это будут
ноги нашего героя. Вторично вставляем фрагмент и, несколько увеличив его,
размещаем выше первого. Это плечи и руки. В третий раз вставляем фрагмент и переворачиваем его «вверх ногами», отразив по вертикали, а затем немного
уменьшаем его высоту и размещаем несколько выше второго. Это поля сомбреро. Еще
раз делаем вставку, уменьшая и сужая фрагмент, и размещаем полученную тулью
шляпы между ее полями. И еще одну копию помещаем между плечами и шляпой.
Это будут могучие мексиканские усы, довершающие облик лихого гаучо. Неизбежные
искажения можно подретушировать резинкой в режиме увеличения – и наш герой готов к
самостоятельной жизни.
 Следующая команда меню «Рисунок» позволяет «обратить
цвета» изображения, автоматически заменяя каждый из использованных в нем
оттенков его дополнительным цветом. Иными словами, мы одним щелчком можем
получить «негатив» нашего рисунка. Эта чисто фотографическая операция чаще всего
и используется по прямому своему назначению, то есть для перевода негативного
изображения в позитивное или наоборот – для получения негатива электронным
методом. Тем не менее, она может оказаться интересной и для художника. Как-никак
– это совершенно новая технология, никогда ранее не применявшаяся в живописи. Следующая команда меню «Рисунок» позволяет «обратить
цвета» изображения, автоматически заменяя каждый из использованных в нем
оттенков его дополнительным цветом. Иными словами, мы одним щелчком можем
получить «негатив» нашего рисунка. Эта чисто фотографическая операция чаще всего
и используется по прямому своему назначению, то есть для перевода негативного
изображения в позитивное или наоборот – для получения негатива электронным
методом. Тем не менее, она может оказаться интересной и для художника. Как-никак
– это совершенно новая технология, никогда ранее не применявшаяся в живописи.
Опция «Атрибуты…», находящаяся в составе того же меню,
позволяет изменять первоначальные характеристики всего графического файла. Мы
можем в любой момент произвольно изменить размеры «холста», используемую
цветовую палитру, а так же выбрать предпочтительную единицу измерения. Кроме
того, в некоторых случаях, мы можем назначить рисунку «невидимые» цвета, которые
должны оставаться прозрачными в готовом файле. Это может понадобиться, например,
в том случае, если вам потребуется изображение объекта без окружающего фона.
Более подробно эти возможности будут описаны ниже, а
сейчас мы только отмечаем их наличие даже в такой простой программе.
Следует иметь в виду, что изменение размеров холста не
влияет на масштаб уже нанесенного на него рисунка. Это значит что, увеличивая
размер холста, мы просто расширяем доступное рабочее поле вправо и вниз, за
пределы уже имеющегося рисунка. Поэтому, принимая решение об уменьшении
габаритов уже «записанного» холста, следует помнить о возможности потери правой
и нижней частей рисунка. С помощью вспомогательных функций этого опциона мы можем
перевести данные о размерах изображения из одних единиц в другие. Например,
узнать, какой размер в сантиметрах или дюймах будет иметь печатный оттиск
картинки размером 320 на 200 пикселов (экранных точек).
Следующая команда позволяет очистить холст, точнее –
залить все рабочее поле цветом текущего фона. Эта функция доступна только при
отсутствии выделенных участков. Будьте осторожны, экспериментируя с ней, но
помните и о возможности отмены ошибочных операций.
Последней командой этого меню является переключатель
прозрачности фона «Непрозрачный фон». С ней мы уже встречались. Это ее «двойник»
находится в окне дополнительных свойств инструментов выделения. Действует она
абсолютно так же, потому что представляет собой просто другую «кнопку» запуска
той же команды, расположенную в другом месте и изображенную иным образом. Если
команда помечена «галочкой», то фон непрозрачен, если нет – наоборот. Каждый
щелчок переключает текущее состояние на противоположное.
-
Кстати сказать, дублирование доступа к командам,
предусмотренное для удобства пользователей и получившее достаточно широкое
распространение, имеет уже и свою историю. Первыми появились клавиатурные
сокращения, уже встречавшиеся нам в этой программе. Они возникли в те далекие
времена, когда команды набирались текстом, и возможность их замены одновременным
нажатием всего двух-трех клавиш представлялась несомненным шагом вперед.
Несмотря на порожденную новым методом необходимость запоминания множества
малопонятных сочетаний, он прижился и используется до сих пор. Позже, когда мышь
перестала быть экзотическим аксессуаром, появились графические «кнопки» запуска
команд, расположенные прямо на «рабочем столе». Ну, а для того, чтобы без особой
необходимости пользователь мог и вовсе не обращаться к клавиатуре, были созданы
и «сборные» контекстные меню, вызываемые щелчком правой клавиши мыши. Все эти
сервисные элементы присутствуют в нашей программе и могут быть использованы на
практике. Выбор приоритетов за вами. Зная о существовании этих альтернатив, вы
сможете выбрать те из них, которые покажутся наиболее удобными.
Меню «Вид», как следует из его названия, позволяет в
некоторой степени управлять внешним видом программы. Здесь наши полномочия
невелики – мы можем только скрыть некоторые из элементов управления интерфейсом,
показываемые по умолчанию. Для этого достаточно щелкнуть по одной из отмеченных
«галочками» строк. Обратная операция, то есть показ ранее скрытых элементов,
производится новым выделением соответствующих пунктов меню.
Более практичной функцией этого меню является возможность
изменения масштаба рисунка на экране, с которой мы уже встречались во время
знакомства с лупой. Как видите, здесь мы снова встречаемся с дублированием,
поэтому сможем обойтись без дополнительных объяснений.
Последней функцией меню «Вид» является просмотр всего
рисунка, который может потребоваться при работе с изображениями большой площади,
не помещающимися целиком в рабочем окне. При ее вызове, зона просмотра
увеличивается до размеров экрана, а все окружение убирается. Возврат в режим
редактирования происходит по щелчку мыши в любом месте экрана.
С меню «Правка» мы достаточно подробно познакомились в
начале нашего знакомства с редактором «Paint», поэтому
сейчас рассмотрим только оставшиеся команды. Команда «Очистить» удаляет
содержимое рисунка или выделенного фрагмента, заменяя их текущим фоном.
Команда «Выделить все» выделяет весь рисунок. Дальнейшие
действия с ним ничем не отличаются от действий над другими формами выделения.
Его можно очистить (стереть), скопировать или вырезать, а копию использовать так
же, как и копию фрагмента.
Команда «Копировать в файл» позволяет сохранить текущее
содержимое буфера обмена в отдельном файле. Имейте в виду, что команда дает
возможность произвести сохранение и в уже существующий файл, безвозвратно
уничтожив его прежнее содержимое. Разумеется, заметив, что данный файл уже
существует, программа пытается предупредить вас об этом, но вдаваться в
подробности не будет. Поэтому помните о возможных последствиях и будьте осторожны при
сохранении содержимого буфера обмена. Выбирайте не только место его сохранения,
но и не забывайте о присвоении новому файлу и нового, оригинального имени.
Команда «Вставить из файла», напротив, никакой опасности
не представляет. Она лишь автоматически копирует содержимое вызванного файла и
переносит его в рабочий. «Вставка» имеет стандартные свойства обычного выделения
и может быть подвергнуто любой обработке, применимой к фрагменту. Единственная
реальная опасность в этом случае – это размеры импортируемого фрагмента,
превосходящие габариты основного изображения. Программа, конечно, попросит
разрешения на пропорциональное увеличение холста, но увеличит его только до
габаритов фрагмента. Поэтому текущий рисунок окажется полностью закрытым
импортированным. Если вставку немедленно вырезать, то для согласования ее
размеров с размерами холста можно будет уменьшить ее новую копию или, если это
удобнее, просто увеличить размеры холста.
Ну вот, двигаясь практически «задним ходом», мы снова
добрались до главного меню «Файл». Не отступая от выбранного способа изучения,
мы и здесь продолжим наши исследования в своей, особой последовательности. Мы
уже знаем, как сохранить рабочий файл и выйти из программы. Теперь самое время
поинтересоваться, что и как мы все это время создавали, не прибегая к помощи
команды «Создать» Попробуем исправить это упущение, начав работу по всем
правилам.
Щелчок мышью на этой команде вызывает табличку с предложением сохранить
имеющийся на экране рабочий файл, после чего происходит очистка холста и ничего
более. Для изменения его размеров или других атрибутов нового файла, необходимо
дополнительно обратиться к уже известной нам опции «Атрибуты…» меню «Рисунок».
Кроме размеров холста, мы можем выбрать цветную или черно-белую палитры. Цветная
установлена по умолчанию, поэтому мы с ней уже немного познакомились. Из
любопытства попробуем
выбрать и альтернативный вариант.
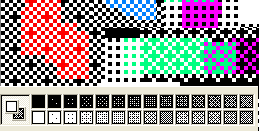
После предупреждения о необратимости изменений,
происходящих в файле в результате изменения его палитры, мы обнаруживаем, что
цвета на рисунке и в ячейках нашей палитры исчезли. Вместо них появились
черно-белые узорчатые «сетки» различной густоты. Подробно рассмотреть их можно
при увеличенном масштабе изображения, нарисовав несколько прямоугольников,
заполненных разными «цветами», точнее, разными мозаичными паттернами, о которых
уже упоминалось в разделе «Инструментарий». При всей грубоватости узора, сами по
себе растры довольно таки декоративны, поэтому могут быть успешно использованы в
вашей работе. Следует обратить внимание на то, что область их применения не
ограничивается только черно-белым вариантом.
 Дело в том, что обратное переключение палитр не носит
столь фатального характера, как прямое – ведь черный и белый цвета присутствуют
в обоих вариантах. Благодаря этому свойству, текущее содержимое файла не
меняется. Выбрав цветную палитру, мы получаем лишь дополнительную возможность
добавить к имеющимся черному и белому, все остальные, доступные нам цвета. Мы
можем продолжать работу с рисунком, добавляя в него новые, теперь уже цветные,
элементы. Мало того, мы сможем произвести цветовое тонирование и наших
черно-белых узоров: вспомните работу с ластиком для цвета. Стоит только выбрать
новый фоновый цвет, оставив основным черный, и, работая правой кнопкой мыши,
«замазать» выбранный фрагмент рисунка. Точно таким же образом можно перекрасить
и белые точки растра. В результате мы получим не только цветной растр, но и
представление о методе полиграфического смешения цветов. Дело в том, что обратное переключение палитр не носит
столь фатального характера, как прямое – ведь черный и белый цвета присутствуют
в обоих вариантах. Благодаря этому свойству, текущее содержимое файла не
меняется. Выбрав цветную палитру, мы получаем лишь дополнительную возможность
добавить к имеющимся черному и белому, все остальные, доступные нам цвета. Мы
можем продолжать работу с рисунком, добавляя в него новые, теперь уже цветные,
элементы. Мало того, мы сможем произвести цветовое тонирование и наших
черно-белых узоров: вспомните работу с ластиком для цвета. Стоит только выбрать
новый фоновый цвет, оставив основным черный, и, работая правой кнопкой мыши,
«замазать» выбранный фрагмент рисунка. Точно таким же образом можно перекрасить
и белые точки растра. В результате мы получим не только цветной растр, но и
представление о методе полиграфического смешения цветов.
-
Обратите внимание на то, что мелкие узоры типа
«шахматной доски» выглядят явной мозаикой только при достаточном увеличении, а в
нормальном режиме и на достаточном удалении от экрана смотрятся как поверхность,
равномерно окрашенная смесью основного и фонового цветов. Примерно таким образом
происходит так называемое «оптическое» смешивание цветов в полиграфии. Там все
цветовое разнообразие достигается за счет различных комбинаций растровых точек,
окрашиваемых всего тремя-четырьмя цветами.
Для придания рисунку утрированного «компьютерного» вида,
можно использовать специально увеличенные изображения растровых паттерн Как,
впрочем, и любых других графических элементов, например, шрифтовых символов. При
этом, для сохранения пропорций фрагмента, удобнее пользоваться не свободным
изменением размеров с помощью «ручек» на рамке выделения, а командой «Растянуть»
из меню «Рисунок». Установив одинаковые числовые значения увеличения по обеим
координатам, мы получим абсолютно точную копию узора.
Но вернемся в меню «Файл». До этого момента мы работали
только с самостоятельно созданными произведениями, то есть собственными
рисунками. Настало время познакомиться и с работами наших неизвестных коллег,
творческое наследие которых стало классикой компьютерной графики. Если даже на
вашем компьютере нет пока никаких «художественных галерей», вы всегда сможете
ознакомиться хотя бы со служебными рисунками, во множестве присутствующими на
системном диске. Как правило, они довольно просты и невелики размером. Тем не
менее, они вполне могут дать представление о том, на что способен даже такой
невзрачный графический редактор в умелых руках мастера.
Для знакомства с этим собранием работ, выберем команду
«Открыть…» и щелкнем на ней левой кнопкой мыши. В появившемся окне выбора
постараемся найти сначала «диск С:», а затем находящуюся на нем папку «Windows».
В окошке «Тип файлов» установим альтернативу «Все файлы рисунков». После этого в
основном поле окна появится список графических файлов, доступных нашему
редактору. Если перед вашим взором предстали только столбцы папок, переместите
вправо или вниз соответствующий движок на нижней или правой рамках основного
поля окна «Открыть». В случае, если вы установили только отображение файлов
рисунков (а не «Все файлы»!), можете смело выбирать любое из названий – и
картинка на вашем экране.
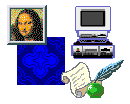
 Здесь вы сможете ознакомиться с фоновыми и другими
рисунками, используемыми для оформления среды Windows.
(Если вы захотите отредактировать некоторые из них, постарайтесь не забывать о
необходимости сохранения результатов под новыми именами во избежание разрушения
стандартного комплекта графического оформления.) Внимательно приглядевшись к
готовым рисункам, можно заметить, что некоторые из них выполнены довольно
простыми средствами. Учитывая их почтенный возраст, можно уверенно предполагать,
что для их создания использовались самые примитивные графические среды, потому
что иных тогда просто не было. Тем не менее, творческая фантазия авторов и
хорошее знание технологии, позволили им имитировать и тональные переходы, и
рельеф, и разнообразные текстуры. И все это – при крошечных палитрах, содержащих
всего-то от двух до шестнадцати цветов! Здесь вы сможете ознакомиться с фоновыми и другими
рисунками, используемыми для оформления среды Windows.
(Если вы захотите отредактировать некоторые из них, постарайтесь не забывать о
необходимости сохранения результатов под новыми именами во избежание разрушения
стандартного комплекта графического оформления.) Внимательно приглядевшись к
готовым рисункам, можно заметить, что некоторые из них выполнены довольно
простыми средствами. Учитывая их почтенный возраст, можно уверенно предполагать,
что для их создания использовались самые примитивные графические среды, потому
что иных тогда просто не было. Тем не менее, творческая фантазия авторов и
хорошее знание технологии, позволили им имитировать и тональные переходы, и
рельеф, и разнообразные текстуры. И все это – при крошечных палитрах, содержащих
всего-то от двух до шестнадцати цветов!
-
Для сравнения замечу, что большинство из современных
программ позволяет автоматически создавать подобные эффекты только в режиме
полноцветной палитры, содержащей более 16 млн. цветов. Справедливости ради
следует отметить, что и до настоящего времени сохранилось некоторое количество
«программ-отступников», «соглашающихся» на подобное уже при 256 цветах, хотя их
количество постепенно и неуклонно сокращается. Тем не менее, для оформления
своего графического интерфейса, практически все современные программы используют
16-цветные элементы «ручной выделки».
Давно известно, что технические трудности стимулируют
творческий потенциал. Поэтому воздадим должное первопроходцам компьютерной
графики и постараемся с пользой для себя использовать их бесценный опыт.
Разумеется, не стоит даже и пытаться создавать в Paint‘е
суперреалистические живописные полотна. А вот освоить с его помощью производство
вспомогательных элементов графического оформления нисколько не помешает. Следует
отметить, что для этих целей Paint даже
предпочтительнее более «продвинутых» программ, лишенных специальных инструментов
для геометрических построений.
Для практики попытаемся создать «объемную» кнопку для
Web-документа с «выгравированным» на ней логотипом.
Обычно эти кнопки бывают небольшого размера, поэтому работать над ними лучше
всего в режиме увеличения. Выбираем кратность порядка шести или восьми и
помечаем опции «Показать сетку» и «Показать эскиз» в разделе «Масштаб» меню
«Вид». (Использование окна «Эскиз» позволяет постоянно контролировать вид
рисунка в натуральную величину без переключения масштаба в рабочем окне.)
Теперь попытаемся мысленно разработать дизайн-проект нашего
изделия. Пусть это будет серая матовая кнопка квадратной формы размером 24х24
точки. По периметру лицевой грани сделана небольшая фаска, а логотип
выгравирован и залит золотистой краской. Исходное положение – выступающее над
поверхностью, рабочее – заглубленное. Освещение стандартное – сверху и слева.
Для начала, с помощью инструментов «Линия» и «Карандаш»,
рисуем логотип, свободно вписывающийся в габариты кнопки, и копируем его. Затем
на свободное место на рисунке вставляем две его копии. Далее, изменив цвет фона
на светло-серый, цветным ластиком перекрашиваем одну из копий в фоновый цвет.
(Помните, что в этом случае используется правая кнопка мыши.) Тем же способом
придаем желтый цвет другой копии. После этого выделяем черную копию и, в режиме
прозрачного фона, размещаем ее поверх серой, смещая ее на две толщины линий
логотипа левее и выше последней. Желтую копию помещаем в промежуток между серой
и черной. В результате этих действий нами получено совмещенное изображение
золотистого логотипа с затененной зоной слева и сверху и освещенной зоной справа
и снизу.
С помощью инструмента «Заполненный прямоугольник» рисуем
темно-серый квадрат размером 24х24 со светло-серой окантовкой. Размеры
контролируем по показаниям счетчика, расположенного в правой части нижней рамки
окна, или по клеточкам сетки. После этого вырезаем совмещенный логотип без фона
и помещаем его копию в центр кнопки. Для придания кнопке объемности,
воспользуемся методом «военной перспективы», изобразив справа и снизу ее черную
«тень» шириной в три точки. Как видно в окне «Эскиз», изображение кнопки в
натуральную величину приобрело довольно реалистичный вид, требующий лишь
незначительной доработки.
Немного отложив ее окончательную отделку, попробуем
изобразить эту же кнопку в нажатом состоянии. Для этого скопируем имеющееся
изображение, оставив за пределами выделения большую часть тени. Вставленную
копию кнопки поместим рядом с оригиналом, выровняв их по нижнему краю.
Оставшуюся часть тени вырезаем, а копию дважды отражаем – по вертикали и по
горизонтали. После этого перевернутую тень помещаем левее и выше второй кнопки.
На эскизе видно, что кнопка и на самом деле стала выглядеть нажатой.
 Теперь можно заняться и окончательной доводкой рисунка.
Для начала попробуем посмотреть, как будут выглядеть кнопки на другом фоне. Для
этого можно залить пустующие места любым цветом, кроме граничащих с фоном
черного и светло-серого. Используя темные тона, мы можем заметить, что
«освещенные» места кнопки выглядят тускловато, а освещенность фаски практически
незаметна. В обоих случаях виноват светло-серый цвет, который мы постараемся
заменить чисто белым. Для этого снова придется воспользоваться ластиком для
цвета, выбрав основным цветом удаляемый, а фоновым – заменяющий. Работая правой
кнопкой, стираем серое слева и сверху, а так же в зоне логотипа, оставляя в
неприкосновенности только нижнюю и правую линии фаски. В завершение работы можно
чуть-чуть, буквально на одну точку, скруглить прямые углы – и кнопка готова. Теперь можно заняться и окончательной доводкой рисунка.
Для начала попробуем посмотреть, как будут выглядеть кнопки на другом фоне. Для
этого можно залить пустующие места любым цветом, кроме граничащих с фоном
черного и светло-серого. Используя темные тона, мы можем заметить, что
«освещенные» места кнопки выглядят тускловато, а освещенность фаски практически
незаметна. В обоих случаях виноват светло-серый цвет, который мы постараемся
заменить чисто белым. Для этого снова придется воспользоваться ластиком для
цвета, выбрав основным цветом удаляемый, а фоновым – заменяющий. Работая правой
кнопкой, стираем серое слева и сверху, а так же в зоне логотипа, оставляя в
неприкосновенности только нижнюю и правую линии фаски. В завершение работы можно
чуть-чуть, буквально на одну точку, скруглить прямые углы – и кнопка готова.
Для практического использования лучше всего сохранить ее
в формате GIF. Кроме множества других достоинств,
файлы этого формата могут хранить информацию о цвете, который должен оставаться
прозрачным. Если невидимым назначается цвет фона, то импортируемый графический
объект очень органично вписывается в новый документ. В качестве невидимых цветов
выбираются цвета, редко используемые при оформлении документов и, естественно,
отсутствующие в самом объекте. Одним из таких цветов может стать зеленый,
которым мы и зальем наш фон. После этого, в разделе «Прозрачность» на панели
«Атрибуты», пометим опцию «Использовать прозрачный цвет фона». Остается только
выбрать нужный цвет, что мы и сделаем, нажав на кнопку «Выбор цвета…» и щелкнув
в окошке, окрашенном в цвет фона. В заключение работы запускаем команду
«Сохранить как…», после чего в окошке «Тип файла» выбираем
GIF, присваиваем файлу новое имя и нажимаем кнопку «Сохранить».
И еще одно отступление. У вас уже должен был возникнуть
естественный вопрос: чем отличаются команды «Сохранить» и «Сохранить как…». На
первый взгляд обе команды выполняются совершенно одинаково. Даже вспомогательное
окно выбора параметров сохранения в обоих случаях используется одно и то же:
«Сохранить как…». Но это происходит только в случае сохранения только что
созданного безымянного файла, о параметрах которого программа пока не имеет
определенных данных. Поэтому она в любом случае предлагает конкретизировать его
параметры: название файла, его расположение и множество других данных. Это могут
быть сведения о количестве использованных в рисунке цветов, формат сохранения
данных, способ их упаковки – и т. д. и т. п. Обычно необходимость предоставления
такого количества сведений несколько пугает начинающего пользователя, что вполне
естественно. Поэтому программа сама предлагает вам «дежурный» набор параметров,
которым, на первых порах, вы сможете воспользоваться без опасений за судьбу
своего творения. На вашей ответственности остается только необходимость
обязательного присвоения файлу значащего оригинального имени, да запоминание
хотя бы приблизительного места его сохранения.
-
Разумеется, это не самый оптимальный метод работы с
файлами, хотя, и достаточно надежный. На первых порах, разумеется. Со временем,
когда перечисленные параметры обретут для вас смысл, вы сможете легко изменять
их по своему усмотрению в соответствии с конкретными требованиями к файлу.
Несколько иным образом происходит сохранение файлов, уже
существовавших ранее. Это относится к файлам, импортированным командой
«Открыть…» или созданных вами в текущем сеансе работы, но уже сохраненных под
оригинальным именем. В этих случаях команда «Сохранить» без всякого
предупреждения, молча, заменяет прежнее содержание файла новым. Поэтому, если
результаты ретуширования уникальной фотографии вас разочаровали, не забудьте
воспользоваться командой «Сохранить как…», а не просто «Сохранить». Если вы не
собираетесь изменять других атрибутов рисунка, измените только исходное название
– вполне достаточно добавить, например, одну цифру – и новый вариант рисунка
увековечится параллельно со старым.
Меню «Файл» содержит еще и команды так называемой
«допечатной подготовки» рисунка и собственно печати. Подготовка к печати
включает макетирование печатной страницы, то есть выбор размера и ориентации
бумажного листа, размеров его полей, а так же указание марки принтера и способа
подачи бумаги. Все эти операции производятся на вкладке «Макет страницы».
Функция «Предварительный просмотр» позволяет оценить компоновку макета,
демонстрируя на экране расположение рисунка на печатном листе. Выбор
перечисленных параметров доступен и непосредственно через команду «Печать». С ее
помощью можно уточнить тип принтера, выбрать режим его работы (кнопка
«Свойства…»), а так же задать число требуемых печатных копий рисунка. При наличии соответствующих сетевых ресурсов, рисунок
может быть прямо из графического редактора отправлен по почте или факсу командой
«Отправить…».
Кроме всего перечисленного, меню «Файл» позволяет
использовать ваш рисунок в качестве фона для «Рабочего стола»
Windows. При этом, если размеры рисунка близки к размеру экрана,
используется команда «В центр рабочего стола». Ну, а в случае, если размеры
рисунка невелики, вы можете использовать его в качестве «кафельной плитки»,
применив команду «Замостить рабочий стол».
На этом первое знакомство с графическим редактором
Paint можно считать законченным. Мы получили основные
сведения о его возможностях, архитектуре и основных правилах пользования им. Эти
знания послужат надежной основой для изучения других, более профессиональных
программ, большинство из которых построено по той же схеме, порой слегка
измененной и почти всегда дополненной. Поэтому в дальнейшем нам не понадобится
столь подробное изучение каждой из программ, и мы сможем говорить только об их
особенностях, отличающих их от прототипа.
 В заключение этого раздела хочется подвести некоторые
итоги нашего знакомства с компьютерной графикой. Мы убедились в том, что
редактор Paint, входящий в стандартный комплект
системы Windows, особой ценности для художника не
представляет. Это просто один из обязательных компонентов, способный время от
времени оказывать кое-какие услуги специалистам, пользующимся графикой лишь от
случая к случаю. Вроде автомобильной аптечки, необходимой в дороге, но
непригодной для лечения серьезных заболеваний. В заключение этого раздела хочется подвести некоторые
итоги нашего знакомства с компьютерной графикой. Мы убедились в том, что
редактор Paint, входящий в стандартный комплект
системы Windows, особой ценности для художника не
представляет. Это просто один из обязательных компонентов, способный время от
времени оказывать кое-какие услуги специалистам, пользующимся графикой лишь от
случая к случаю. Вроде автомобильной аптечки, необходимой в дороге, но
непригодной для лечения серьезных заболеваний.
Не будем же и мы предавать его анафеме и даже воздавать
ему какую-либо укоризну. Несмотря на свою простоту, он уже многие годы
продолжает оставаться верным помощником инженеров, программистов и офисников,
помогая им вычерчивать блок-схемы, эскизы чертежей и размещать на «Рабочем
столе» понравившиеся картинки. В качестве последней иллюстрации раздела я
помещаю автошарж одной из лучших моих учениц. В хороших руках и
Paint инструмент! Честь ему и хвала, «утомленному и запыленному»! А
нам остается поискать себе чего-нибудь более отвечающего нашим профессиональным
запросам.
|

